 |
| By Sean McEntee. Source: https://goo.gl/5vEpBI Creative Commons License (Attribution 2.0 Generic (CC BY 2.0)) |
Hi All
1. Introduction
2. The Solution
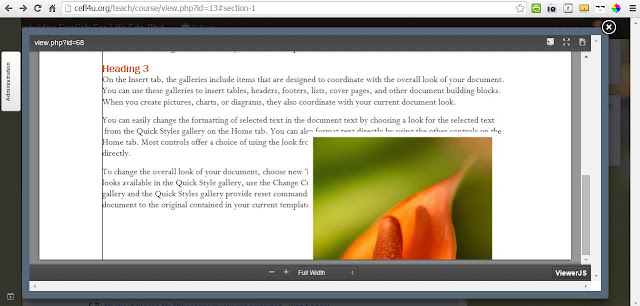
I managed to make use of existing Javascript libraries to produce a PDF pop-up on my Moodle site. Here's what happens. I drag-and-drop a PDF file into my Moodle 2.9 coursepage. When I click on a PDF resource link, a fully-functioning pop-up window appears.
I've made it work on and for the following: iPad, PC, Android and Mac. I've tested it on IE, Firefox and Chrome. They all work.

The spinner can of course be changed. Perhaps to an institution's animated logo for branding.
I can begin reading the pages, even before the entire PDF document has finished loading. In the screenshot image below, the first set of pages are already visible, and the white loading progress bar has not yet reached the 50% stage of loading completion. Nice!

Give this a try: try opening one of these babies using a phablet, smartphone or a tablet in landscape mode. Then turn your tablet (iPad, Galaxy Tab) 90 degrees clockwise or anti-clockwise in portrait mode. Whoa!
3. What's hot and what's not
The advantages of this 'unconventional' way of viewing PDF files are as follows.
1. Multi-platform and portable. So it works on any PC, Android or iOS device.
2. Viewing PDF files on the page itself is a better and nicer experience than having the PDF contents open in the same page, and hitting the web browser's Back button to return to Moodle
3. iPad and iPhone users can now view PDF files easily
4. You can print and download the PDF from within the pop-up window itself
5. The first few pages lazy load inside the pop-up window so you don't have to wait for the entire document to finish downloading before reading
6. You can customise the loading/spinner image by using various animated gifs. This is good for branding as you can use your company's logo.
7. Works with Open Document Format files (ODF).
As a balance, here are some disadvantages:
1. Not a plugin. Requires a hack of core code. The hack is not much as it only affects the course/renderer.php file. That's one file. If you want the pop-up window to display ODF file contents, then you will have to hack the lib/outputcomponent.php file. That's two files at the most.
2. Doesn't work with Ms Office files. Well sort of. I mean it can work if the Ms Word / Ms Excel / Ms PowerPoint / RTF file is kept in a public folder. If you password protect, say, Ms Word, the pop-up will populate, but only with a warning that the file is password-protected. Hence you cannot proceed to view the contents of the Ms Word inside the pop-up. The alternative is to not password protect the opening of the Ms Word file. But the consequences are that Google will record the URL of the document, and the lack of privacy/security as the whole world and all its Netizens thereof, will be able to access your public file.
3. Users who want to immediately download a PDF file by clicking on the resource link will be disappointed. It's not possible. At least not in one-single step. But it will work in two steps: (a) Open the document inside the pop-up windows. (b) Click the download icon located at the top-right corner of the pop-up window. Bob's your uncle.
4. Working demo site
Here's the Moodle 2.9 Sandbox coursepage site. Please use it to see how the PDF pop-up works on your mobile device or computer:
http://cefl4u.org/teach/course/view.php?id=13
Username: sippycup
Password: happygolucky
Username: sippycup
Password: happygolucky
Note: if it's not up for some reason, check back in a day or two.
I don't know of anyone else who has done something like this for a Moodle coursepage. For me, it is a Moodle first (at least on my production site). I hope to blog about it in more detail once I can find the time to do so in the midst of my current workload and priorities.
In the meantime, do you think this might be useful for your institution's Moodle production site?
5. The Problem ... and it's really real
I did some 'research' on Twitter. I wanted to know what difficulties users faced when trying to access or open a PDF file on a mobile device, specifically Apple's iPad. I found 30 tweets that were enlightening to me. Bear in mind that some of the tweets are more than 8 years old. My point is that people do complain about accessing PDFs on their tablets or smartphones. So I believe that there exists a need to deal with PDFs properly and uniformly.
I believe the solution (this one on this blog post) that I have crafted on my Moodle production site will help reduce the frustration of users. More than that, it will make for a more pleasant experience when viewing a PDF file inside a Moodle course page.
I also dug up some existing solutions to opening PDFs on the iPad:6. Existing Remedies
From: http://moodle-support.hku.hk/faq/how-can-i-view-pdf-file-ipad
From: https://moodle.bbk.ac.uk/mod/forum/discuss.php?d=579
From: http://libanswers.mtholyoke.edu/faq/90124
From: https://moodle.org/plugins/view.php?plugin=mod_pdfjsfolder&moodle_version=15
7. In summary...
...the solution that I am advocating relies on a hack of the source code and drag-and-drop. It is applicable to any Moodle theme, provided the config.php is set to access the necessary additional Javascript and CSS files.
So once you get past the hack part, as far as the user is concerned, it is cleaner, usable, efficient and more aesthetic.
So how the heck did I do the hack that I implemented on my Moodle 2.9 sandbox site? Curious? Three words. Fancybox, PDF.js and ViewerJS.
Regards
Frankie Kam
Malaysia
Email: boonsengkam at gmail dot com
IT DOESN'T JUST STOP AT PDF FILES. LET'S ALSO OPEN ODT, ODS, ODP (OPENDOCUMENT FORMAT), DOCX, XLSX AND PPTX (MS OFFICE) FILES!
I can also open the following OpenDocument Format (ODF) files.
 |
| An ODT file that has been dragged-and-dropped into the course page can open inside the pop-up |
- Writer (ODT)
- Impress (ODP)
- Calc (ODS)
Just beware that the output of an OpenDocument file may not always exactly follow its Ms Office counterpart from which it originated from.
I can also open Ms Office files (using a link to https://view.officeapps.live.com/op/view.aspx?src=url to document) provided that the file is stored inside a public folder of the web server. This is both great and bad. Great because I don't have to convert, for example, the Ms Word file into PDF, and also the user need not have Ms Office installed on his or her computer.
 |
| An Ms Word file located in a public folder, accessed by Word Online |
Bad because the file is publically accessible by everyone, and I mean everyone, and Google will list the file in its search and cache database. You have been warned.
Also bad because you cannot drag and drop an actual Ms Office file into the course page and expect the file to load up inside a pop-up window. It won't. In the example screenshot above (Lady Liberty), I created a Moodle Label resource, went into HTML mode and used HTML code to get OfficeAppsLive to access the file that was inside a public folder on my web server.
And that ladies, and gentlement, is what this crazy Moodle boffin and poor, starving programmer in a developing nation in South East Asia has created. Thank you for your applause.
Update. Captain's Log, Stardate 43125.8. Friday 30th October 2015. The Klingons...
THERE'S ONE MORE THING
I want to download files with no fuss!
I have managed to tweak the code so that you can now choose to either (1) quickly and easily download a PDF file, OR (2) open it in a pop-up. So now, you no longer have to wait for the pop-up window to load the contents before clicking that download icon within the PDF.js frame. This works best in a scenario where the user just wants to download the whole list of PDF files one by one. Chop, chop, chop, chop....he or she wants to download 20 PDF files with no fuss and no technology standing in the way. So on my Moodle 2.9.2 site, if you want to download the file, in Google Chrome, just click the PDF icon and the file will immediately download into your Download folder. Hey, no fuss. If you have ten files to download, then click at will!
Note that on Mozilla Fire fox, it is (as of now) the opposite. You have to "right-click the mouse" and choose "Save as a link" to download a file.
Whoa, you mean, like now I can choose between downloading and opening the PDF in a pop-up window? Uber cool....
If you want to proceed with viewing the PDF file online, right on the course page itself, then click the text link of the PDF resource. Within the PDF.js window, you can also click the Download icon. See image below. It is highlighted in yellow.
The best of both worlds. If I hadn't convinced you earlier of the efficaciousness of this PDF pop-up new fangled toy, now are you convinced?
Cute and cuddly. Maximum coolness.
Cute and cuddly. Maximum coolness.







































No comments:
Post a Comment