 |
Folders by Colleen Galvin, on Flickr
Source; https://www.flickr.com/photos/col233/7974661195 |
I am having fun implementing the Lightbox javascript effects on images on my Moodle site. It was just yesterday that I realised that I could upload image files into a Moodle folder resource, but when I clicked on an image file, the file downloaded instead of loading up on-screen. It was then that I decided to see if I could make a clicked file link open up on-screen with the Lightbox effect. I am happy to say that I have succeeded to do so, albeit with a hack or two.
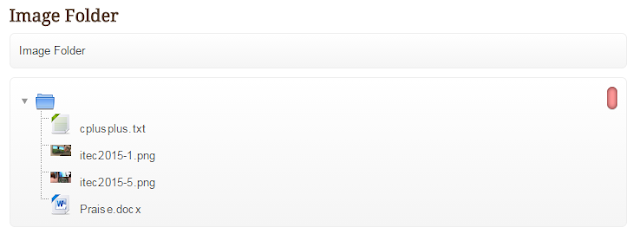
Here is my Moodle folder resource.
 |
Figure 1. A normal-looking folder containing 2 image files, 1 text file and 1 Ms Word file.
Nothing out of the ordinary here.... |
 |
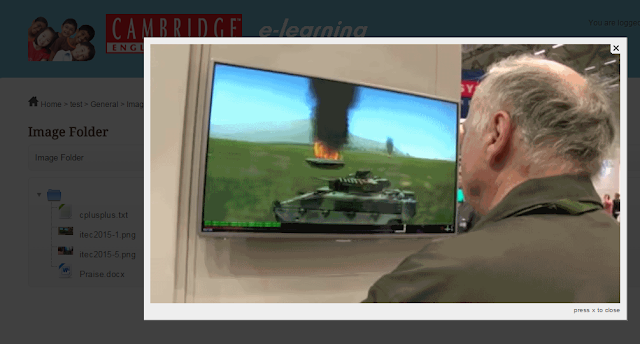
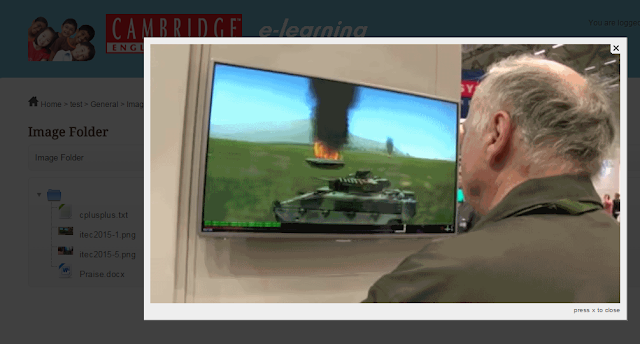
Figure 2. What happens when the file itec2015-1.png is clicked.
Whoa! It's a lightbox image effect. Click the 'x' to close. |