I made this one before the New Year deadline. Notch up one more feature for the ever-versatile Wonderwall on the checklist. I have added a "Moodle Journal"-like Wall feature. This means that there is added level of privacy for students. The Teacher can also ask questions and a student responds without the benefit of seeing/viewing other students' answers/responses. Works like the Moodle 1.9 Journal mod. Sort of.
Using the parameter in the iframe code,
the student only can see messages on the wall that were posted by himself or the Course Administrator. Works pretty much the same as Moodle 1.9's venerable Journal mod. In this manner, the student enjoys a degree of privacy. His or her wall posts are hidden from other student users. Of course the Course Administatrator can view and reply to all wall posts from all students.
Check it out on:
http://www.moodurian.com/mod/resource/view.php?id=4326
Username: studentscm -or- me
Password: studentscm -or- me
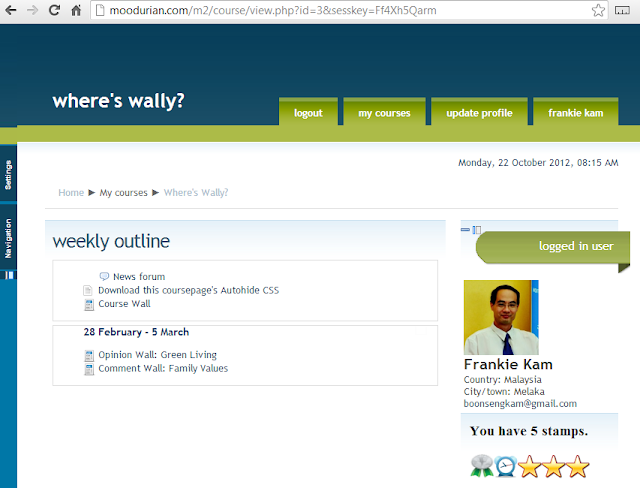
Attached PNG screenshots hopefullly are self-explanatory.
Summary: now the Wall has Journal feature which hides other students' posts from any student user. The student user only sees Wall updates from himself/herself/Course Administrator/Teacher. Student now enjoys a level of privacy. The teacher can remove the &Journal=1 parameter, or change it to &Journal=0 to revert the Wall to all-see-all content type of default wall.
What do you think of this feature?
Regards
Frankie Kam
P.S., Move your mouse cursor over the grayed-out avatar user account pic to see a nice effect.
Using the parameter in the iframe code,
&Journal=1
the student only can see messages on the wall that were posted by himself or the Course Administrator. Works pretty much the same as Moodle 1.9's venerable Journal mod. In this manner, the student enjoys a degree of privacy. His or her wall posts are hidden from other student users. Of course the Course Administatrator can view and reply to all wall posts from all students.
Check it out on:
http://www.moodurian.com/mod/resource/view.php?id=4326
Username: studentscm -or- me
Password: studentscm -or- me
Attached PNG screenshots hopefullly are self-explanatory.
 |
| The Wall with the parameter : &Journal=0 Everyone sees everyone's posts |
Summary: now the Wall has Journal feature which hides other students' posts from any student user. The student user only sees Wall updates from himself/herself/Course Administrator/Teacher. Student now enjoys a level of privacy. The teacher can remove the &Journal=1 parameter, or change it to &Journal=0 to revert the Wall to all-see-all content type of default wall.
What do you think of this feature?
Regards
Frankie Kam
P.S., Move your mouse cursor over the grayed-out avatar user account pic to see a nice effect.