|
| Microsoft Store. That's a nice logo. Source: http://en.wikipedia.org/wiki/Microsoft |
Disclaimer: For Microsoft Office files (Word, Excel, PowerPoint) this only works with files that are available publicly via a public URL. It won't work for Ms Office documents that are added to a Moodle course as a resource.
Ever since I started using Moodle as a file repository for the teachers and lecturers at my work place, I had always wanted to view Microsoft Word, Excel and PowerPoint files easily on my Moodle site. The easier and faster, the better. You know the story.
 |
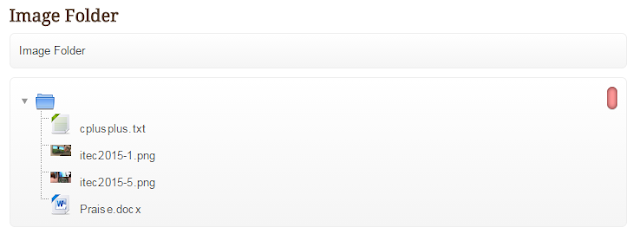
Figure 1. Many thanks to Davo Smith and others for the time-saving drag-and-drop feature of Moodle! |
 |
| Figure 2. What the file looks, sitting pretty on your Moodle coursepage. |
 |
| Figure 4. Using Internet Explorer to access and download the Moodle file resource invokes a Window prompt like this. Clicking on "Open" gives you... |
 |
| Figure 5. ..this! You will need at least another two mouse-clicks before you get to view the file. |
So after uploading a Word file to your course page by dragging and dropping, each time you click on the file, depending on which browser you use, the file either gets downloaded instantly or you are prompted to either open the file or download the file. Why can't I just view the file there and then without having to invoke Microsoft Office ?