This block allows a site administrator or teacher to setup a form inside a block. Best of all, absolutely no HTML knowledge is needed and the interface is easy to use. I was able to set up a basic form on my main Moodle homepage within minutes.
Figure 1. The block in action.
The block informs me that out of a maximum of 100 submissions, 2 have already been created, leaving 98 more to go.
Installation is straight-foward. Just download it and extract the folder named form_maker inside your Moodle site's blocks folder. Go to Site Adminisrations and click on the Notifications link. It should install with no problems. Enable Editing and then add the block Form Maker to your course page.
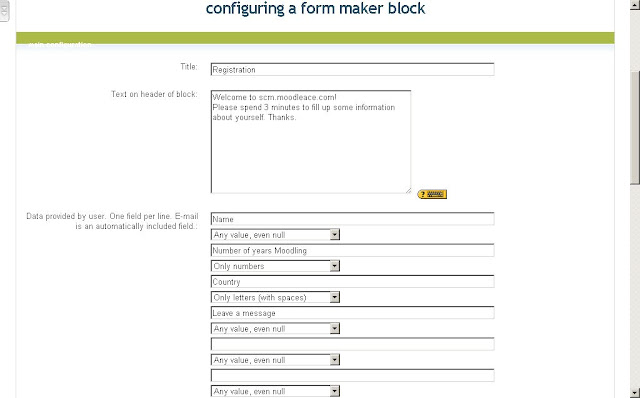
Below is an example configuration of a simple form found on my Moodle site.

Figure 2. Configuring the block is a piece of durian cake.
Among the settings that you can specify are:
You can set the end date of the form. The deadline data is displayed as a useful reminder on the block itself.
It is also great to know that you can receive a notification whenever a user submits an entry. Below is an example email sent to my Gmail account.
To demo this block, you are cordially invited to my website: http://scm.moodleace.com (it's on the front page, lower right-hand corner). Since I did not specify that the user must be a Moodle user, anyone can input data with the form.
- user input can only be done by a Moodle user who has logged into the site
- show the number of submissions so far
- customised confirmation message (a "thank you" would suffice)
- an email address to which notifications can be sent to
- and end (limit) date - so you could put deadlines to the submission
- a maximum number of submissions
- footer text
You can set the end date of the form. The deadline data is displayed as a useful reminder on the block itself.
Figure 3. A nice reminder. The Form expires in 32 days.
It is also great to know that you can receive a notification whenever a user submits an entry. Below is an example email sent to my Gmail account.
Figure 4. Receiving email notifications in my Gmail inbox.
To demo this block, you are cordially invited to my website: http://scm.moodleace.com (it's on the front page, lower right-hand corner). Since I did not specify that the user must be a Moodle user, anyone can input data with the form.
In conclusion, I find this block useful because it allows the teacher to create a form inside a block. That acts as a visual reminder to students. For example, the teacher could have given a group assignment to the class where each group has to submit their group name, leader's name and team members' names. The teacher knows that there are 10 groups and so she sets the "Max. number of submissions" to 10. After a week has gone by, she can glance at the block and know that 9 groups have submitted their data, leaving one group still to go. Now that's useful!
Technology for technology-sake is not worth your time using. Any Moodle block, hack or module must be useful pedagogically. It should aid you in the administration of your course and aid students in the learning process. So, I'd like you to pause for a minute or less. How do you think you can use this block on your Moodle site?
Figure 5. Think!
Please share your thoughts. Until the next time, a durian in the hand is worth ten in a durian tree. Happy Moodling!
Frankie Kam







No comments:
Post a Comment