I think, ERGO I am!
 |
| Ronin's Thinker meets the iPad. Hmmm.... |
Xiaoying is bilingual (speaks English and Mandarin) and Tom's trying hard to get the correct Mandarin intonation. I know how hard it is. I once asked in Cantonese, a storekeeper for a shirt that had lots of holes in it. He smiled widely and pointed to a shirt that had dragon motives in it.
Back to 3rd Wave Media. They specialise in Web Design, with skills spanning all areas of multimedia including audio and video production. Both Tom and Xiaoying have their respective websites where they showcase their work portfolio. You can browse through their galleries. Ah, it makes me wish that I had taken up graphic arts or specialised in Web development when I was in college.
Purpose of this Blog Post
Firstly I will show you what I like about the Ergo theme. I purchased my my own license of the theme and I am not connected in any way to 3rd Wave media. Secondly, I will share with you how I modified the Ergo theme to produce two variants.
So what made me buy the Ergo theme? I bought it because I was looking for a theme that contains multiple colours in the block headers that would complement my employer's company website, Cambridge English For Life. I wanted a good responsive theme that would work well on mobile devices and look really great at the same time.
 |
| Cambridge English For Life's corporate website. |
Part I - Introducing the Ergo Theme
Then I came across 3rd Wave Media curtesy of a Google search. I was attracted to Ergo theme's look and feel of the theme. True, the colors of the demo theme site are a more pastel compared to my employee's corporate website, but in both cases, the block headers are shown in varying colours. Besides, I love pastels. I felt that the Ergo theme would give my site that modernistic look that I was looking for.
 |
| 3rd Wave media's demo Moodle. Very nice pastel colours. |
A two column Moodle coursepage will respond and resize nicely on a smartphone or tablet. I navigated through 3rd Wave Media's Ergo themed demo site. After much deliberation (we're talking about spending a couple of hundred of my currency!), I decided to take the plunge. I then bought the theme online using my PayPal account. No turning back! My decision is justified by the fact that my CSS skills are poor, so that rules out me from slaving for hours over a laptop to adjust my Moodle site's header avatar image. My point is that trouble-shooting misbehaving CSS (it's a bad workman who blames his tools!) is not my cup of tea. It would take me days, no weeks, to create my own theme. So spending money on a fully-functioning, ready-made and professionally-made theme, is considered money well spent to save my time and sanity.
After the download and installation process, I changed my theme settings to Ergo. Here's the result of my prototype corporate Moodle site:
 |
| My Moodle site in the Ergo theme |
Since the main colour scheme is pastel, I changed the corporate logo to a pastel colour so that it wouldn't clash with the header background colour. Of course, I could later change the logo and other colours to more closely match the corporate website. We shall see. Here's what my prototype Moodle 2.5 site looks like with Ergo theme selected. As an added touch, I used the Collapsed Topics course format. Just gotta love that mouseover colour change in the horizontal section tab.
 |
| A nice, clean, sleek and modern look. |
The theme uses Mark Ward's Autohide feature to hide the editing icon details of the activities from the user. A nice touch is the scrollup vertical arrow that appears on the lower left of the screen, whenever you scroll down.
 |
| Ahem, cue arrow button at 9 o'clock. Autohide is also automatically setup by the theme. |
 |
| Those two buttons are gorgeous! Nicely proportioned and eye-catching. |
From what I can see, the designers put in a lot of effort and material into the theme as is evident from the 4Megabyte download. I applaud their dedication and work. It has definitely paid off in the form of one very satisfied customer.
Part II - Modding the Ergo Theme
I was curious to know how to customise the Ergo theme. Taking a cue from FrogOS's gorgeous Dashboard templates, I decided to include a backgound image in the theme's code.
 |
| FrogOS has a nice Dashboard template with a 3D look. It almost makes you want to run onto the pitch and kick a soccer ball around, doesn't it? |
My search for the 'perfect' background image started with a Google search on the keyphrase "background image png". I was careful not to pick a copyrighted image. I picked one from Wikimedia - Creative Commons.
 |
| Isn't Google Images simple neat? |
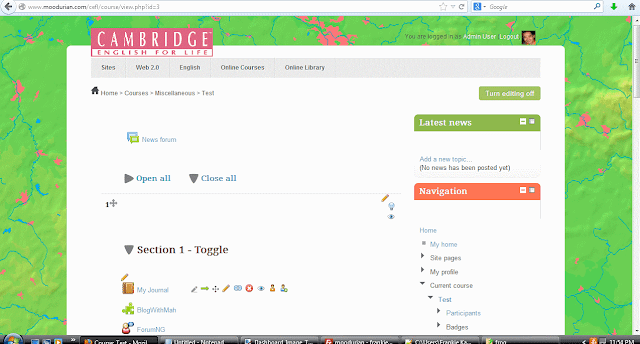
So after a few hours of tweaking of the CSS code, and processing/resizing/uploading some image files, I managed to get my site to look like the image below. Incidentally, the background image is a map of the Czech Republic. What this means, is that I can now 'spice up' any Moodle site theme with any background image I like!
 | |
| Mutant #1 Source of background image: https://commons.wikimedia.org/wiki/File:Czechia_-_background_map.png |
Not bad. A nice pastel coloured background to compliment the pastel-coloured block headers. Talk about consistency. How did I achieve this? Without giving out commercial code, all I can say is that I accessed line 83 of http://www.mymoodlesite.com/cefl/theme/ergo/style/general.css :-
#page{min-height:100%; background:#F9F5EE url([[pix:theme|images/bgpattern]]) repeat left top; text-align:left; -webkit-text-size-adjust:100%; padding-bottom: 20px;}
I then swapped the original bgpattern.png file with my new image file - the one with the yummy looking pastel colours, mostly pastel green. To do the swap, I then renamed the original public_html/cefl/theme/ergo/pix/image/bgpattern.png file to something like public_html/cefl/theme/ergo/pix/image/bgpattern_original.png. Then I FTP'ed the Czehia map image file to the subfolder public_html/cefl/theme/ergo/pix/image/ and finally I renamed the file 800px-Czechia_-_background_map.png to bgpatter.png.
After that, the 'Mad Scientist' within me I had another idea. What if I were to insert an image watermark on top of the coursepage, and it extended across to the blocks section on the right? After some research on Moodle.org and some tweaking of code, I achieved this interesting see-through effect:
 |
| Mutant No. 2 You can see through the coursepage. Nice effect! Love them there pastel colours. Notice the almost 3D look of the mountain ranges |
Here's that see-through look from the frontpage perspective. When I scroll down, the contents of the coursepage scroll by, but the background image remains! Cool.
 |
| Same thing, but this time the view is from the Frontpage. Try scrolling down. |
 |
| What the coursepage looks like. |
This is what I wanted to achieve, and by George! I've done it. This invisible effect can be setup for each and every Moodle theme separately. Okay, so far so good. However, there's just one thing that's nagging me. The rounded corners of each block has white tip. Like the white tip of the white-tip shark.
 |
| See those white-tips (white corners)? Is there a way to make the corner colour invisible? |
Need a little help here. If anyone knows how to get rid of the white-tips, please E-mail me the answer.
Note: this has since been solved. The solution is at the end of this post.
So how did I manage to create this "see-through Minority Report-like" interface for the Ergo themed coursepage? I'm going to share with you the answer - NOW. I ftp'ed the new background image (can be either png or jog) into an accessible folder on my web server. Lastly (original code from Mary Evans in this Moodle.org forum) I appended the below code at the end of general.css file.
/* Watermark */
#page {background: white url(http://www.moodurian.com/cefl/pix/background.jpg) 50% 20% no-repeat fixed;}
#page-content,
#region-main-box,
#region-pre-box,
#region-main,
#region-pre,
#region-post { background: none;}
#region-pre .block .header,
#region-post .block .header { background-image: none;}
You can try out my modification of the see-through Ergo theme at a demo of a student account for the Ergo themed coursepage.
Site: http://www.moodurian.com/cefl/course/view.php?id=4
Username: ergo
Password: ergo
In closing, I want to say that I really like the Ergo theme because of the colours, buttons and overall look and feel of the Moodle interface. I do believe that creating your own theme is a highly rewarding tasks. However due to time constraints, I was led by Google to the Ergo theme. Now that I've installed it, I am still testing it for any CSS side-effects. So far so good, and this one's a keeper for me.
There's just one final GOODIE. If you use Mahara and Moodle in tandem, either by Single Sign On (SSO) with Mahoodle, or with Learning Tools Interoperability (LTI), boy are you in for a treat! 3rd Wave Media has a sister theme for Ergo named Fabfolio for Mahara. Both themes compliment each other and in my humble opinion, are worth buying. Both themes are unique in that they fulfil different purposes - one for Moodle and one for Mahara - yet, they are united in a common design and colour. Just like what a marraige between a couple should be. Two distinct persons with their own personality, yet united with each other.
Well, that's all for now. I've had fun, and am still having fun with both the standard Ergo theme as well as its modified (by me) versions. I hope you had fun too and that you have learnt something along the way.
Cheers
Frankie Kam
Petaling Jaya
Malaysia
Statement for today for me:
Covet the Presence of God in my life. It all starts with spending private, intimate and quality time with God. Amen.
SOME USEFUL LINKS:
Moodle 2.4 - Afterburner Theme - Add a watermark background
https://moodle.org/mod/forum/discuss.php?d=224651
Response Moodle 2.x theme - Ergo
http://elearning.3rdwavemedia.com/themes/ergo/
Response Mahara 1.6/1.7- Fabfolio
http://elearning.3rdwavemedia.com/themes/fabfolio/
How to customise CSS in our premium Moodle themes
http://elearning.3rdwavemedia.com/blog/how-to-customise-css-in-our-premium-moodle-themes/1277/
Moodle Mobile Theme vs Moodle Responsive Theme Part 1
http://www.synergy-learning.com/blog/responsive-design/moodle-mobile-theme-vs-moodle-responsive-theme-part-1/
Moodle Mobile Theme vs Moodle Responsive Theme Part 2
http://www.synergy-learning.com/blog/moodle/moodle-mobile-theme-vs-moodle-responsive-theme-part-2/
POSTSCRIPT
Mary Evans solved my "white-tip on corner of rounded corner blocks" problem. Her solution is replicated below. I appended the code to the file general.css.
.block,
.block .header {
border-radius: 10px; /** or whatever value you are using **/
}
The effect was immediately efficacious.
 |
| The rounded corners are now clean and crips. Thanks to some elegant code by Mary Evans. |
End

No comments:
Post a Comment