|
| Source: http://en.wikipedia.org/wiki/Dead_Sea_Scrolls |
This post is seventeen (17!) months in the
making. Back then I was using Moodle 2.5. It took so long to do because back in November 2013, I was faced with the challenge of redesigning the Summary of Attempt table, but was easily defeated by the complexity of the quiz's renderer.php code. Ah! Such is the agony of defeat. I found it too difficult to solve, so I left it by the wayside - only to re-attempt the problem in April 2015. You might say that the idea was gestating all this time. By the time I had the solution, which was on 29th April 2015, Moodle had evolved into Moodle 2.8.5. The feeling of the thrill of success is indescribable. Something to be savoured.
At the end of this post, you will be able to have your Moodle quiz display the "Summary of Attempt" in a whole new way, without the usual "scroll of death".
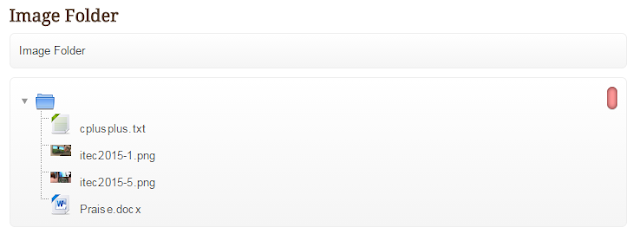
By default, the Summary Of Attempt table in a Moodle Quiz will display as a single column. So a quiz of 50 quiz questions will result in table that extends for most of the screen's height. Here's what my summary looks like with a quiz of 20 questions.
In the example above, I have to scroll all the way down to access and to click the "Submit all and Finish' or 'Return to attempt' buttons. Here's what the table looks like with 49 quiz questions!
Yikes! A long list is generated and I had to scroll all the way down the screen in order to click the "Submit all and finish" button. Now what happens when you have a quiz that consists of 60, 70, 80 or even 100 questions? Think about it.
Hmm.....now then...
 |
| Source: http://upload.wikimedia.org/wikipedia/en/d/d9/Thinking.jpg |
...WHAT IF the table could be redesigned like the one below?
Firstly, the table is now divided into 3 separate columns. The questions snake up-down-and-left-to-right in fashion. The question numbers are
automatically and
dynamically generated in their respective columns . In addition, the status of all unanswered questions are shown as
red text so that the user has a instant visual cue.